Адаптив – понятие растяжимое
В данной статье я рассказываю как заказать адаптивный дизайн сайта и какие есть варианты подхода. От выбранного подхода зависит результат и стоимость работы.
Обычно я начинаю проектирование дизайна с версии для ПК – большой монитор 1920 px. После согласования версии ПК я приступаю к адаптивам. То есть, прорисовываю как сайт будет уменьшаться по ширине — от размера большого монитора до маленького телефона.
Количество точек перехода, какие разрешения лучше отрисовать – все зависит от конкретного проекта (сложности интерфейса и структуры макета). Предлагаю ознакомиться со всеми вариантами подхода к адаптации, их плюсами и минусами, чтобы вам было проще выбрать, что именно заказать.
Экономвариант
Делаю версию для ПК (1920 рх) и одну мобильную версию (360 рх).
Плюсы: недорого.
Минусы: все промежуточные версии верстальщику придется делать самостоятельно. А он скорее всего сделает так, как проще и быстрее ему. При этом результат на промежуточных разрешениях (для которых не было макетов) может получится не очень органичным и удобным.
Хотя, если верстальщик опытный и аккуратный специалист, он сможет качественно сделать адаптацию, имея даже один макет.
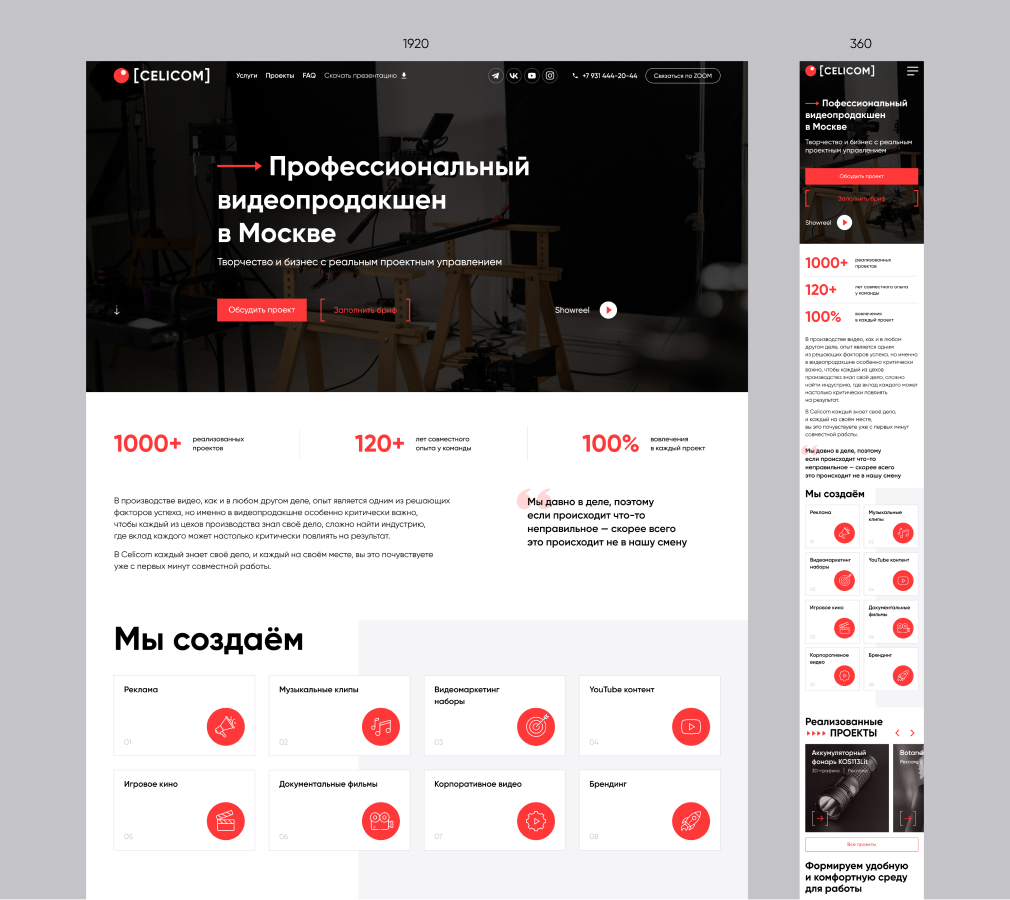
Пример экономварианта (ПК + одна мобильная)

Средний вариант
Делаю версию для ПК (1920 рх), версию для телефона (360 рх) и одну промежуточную версии (обычно 768 px). В итоге получается 3 макета.
Плюсы: 3 макета уже лучше будут показывать, как сайт должен адаптироваться.
Минусы: какие-то моменты могут остаться без внимания, если они не попали в отрисованные разрешения. Например, я отрисовал 1920, 768 и 360 рх, а какие-то блоки желательно начать перестраивать на размере 1000 рх (которое я не рисовал). В этом случае верстальщику самостоятельно придётся решать, как и в какой точке адаптировать эти блоки.
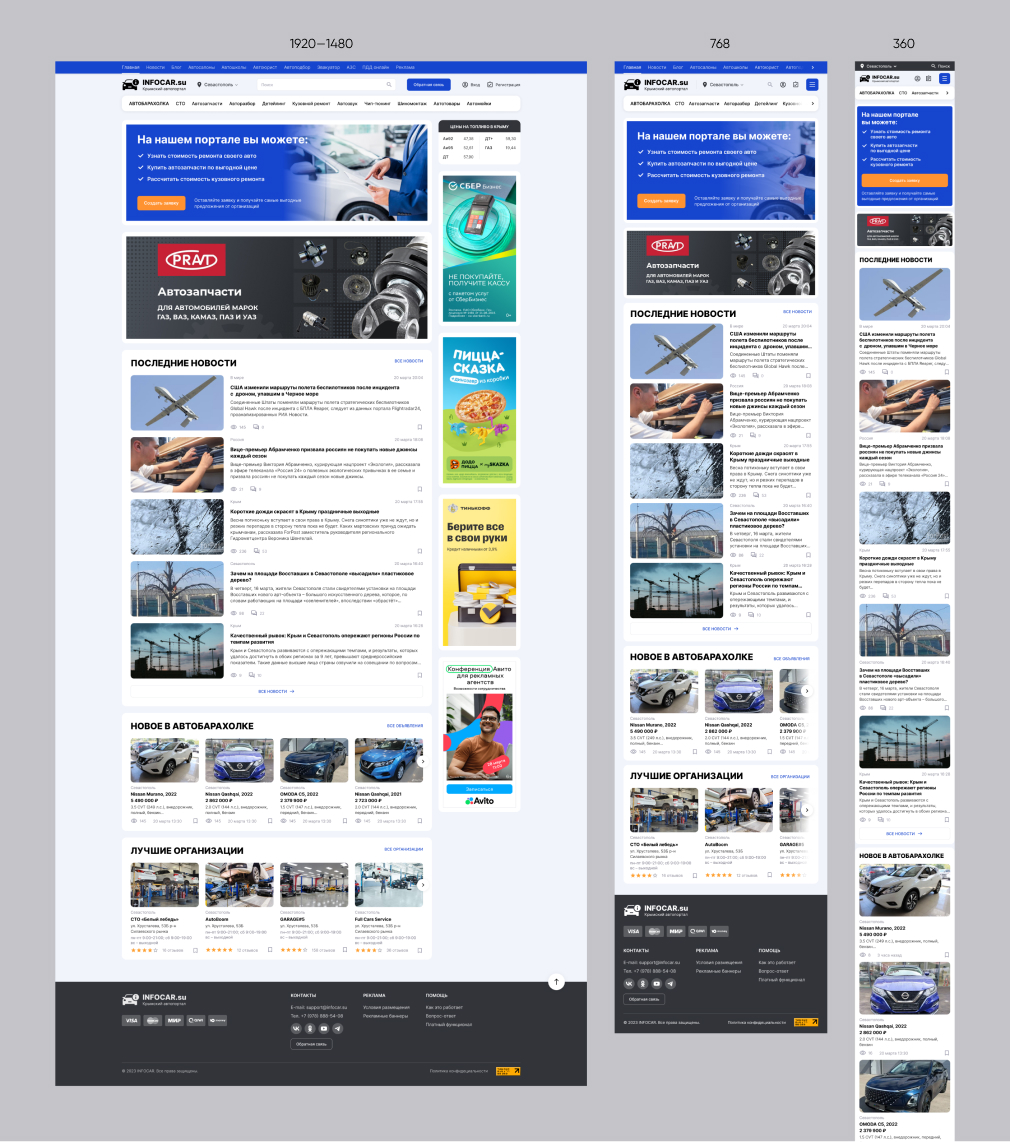
Пример среднего варианта (ПК + 2 адаптива)

Подробный вариант
Делаю версию для ПК (1920 рх). Далее проектирую все необходимые адаптивные версии для качественной реализации адаптивной верстки. Оптимальные точки перехода я могу определить для конкретного проекта, либо рисовать для стандартных разрешений (1280, 1024, 768, 480, 360 рх), чтобы точно ничего не упустить.
Плюсы: прорабатываются все мелочи и нюансы, у верстальщика не возникнет никаких вопросов в работе. И если верстать строго по макетам, то в результате получится отличная адаптивная верстка, которая будет хорошо выглядеть на всех устройствах.
Минусы: наиболее дорогой вариант по разработке.
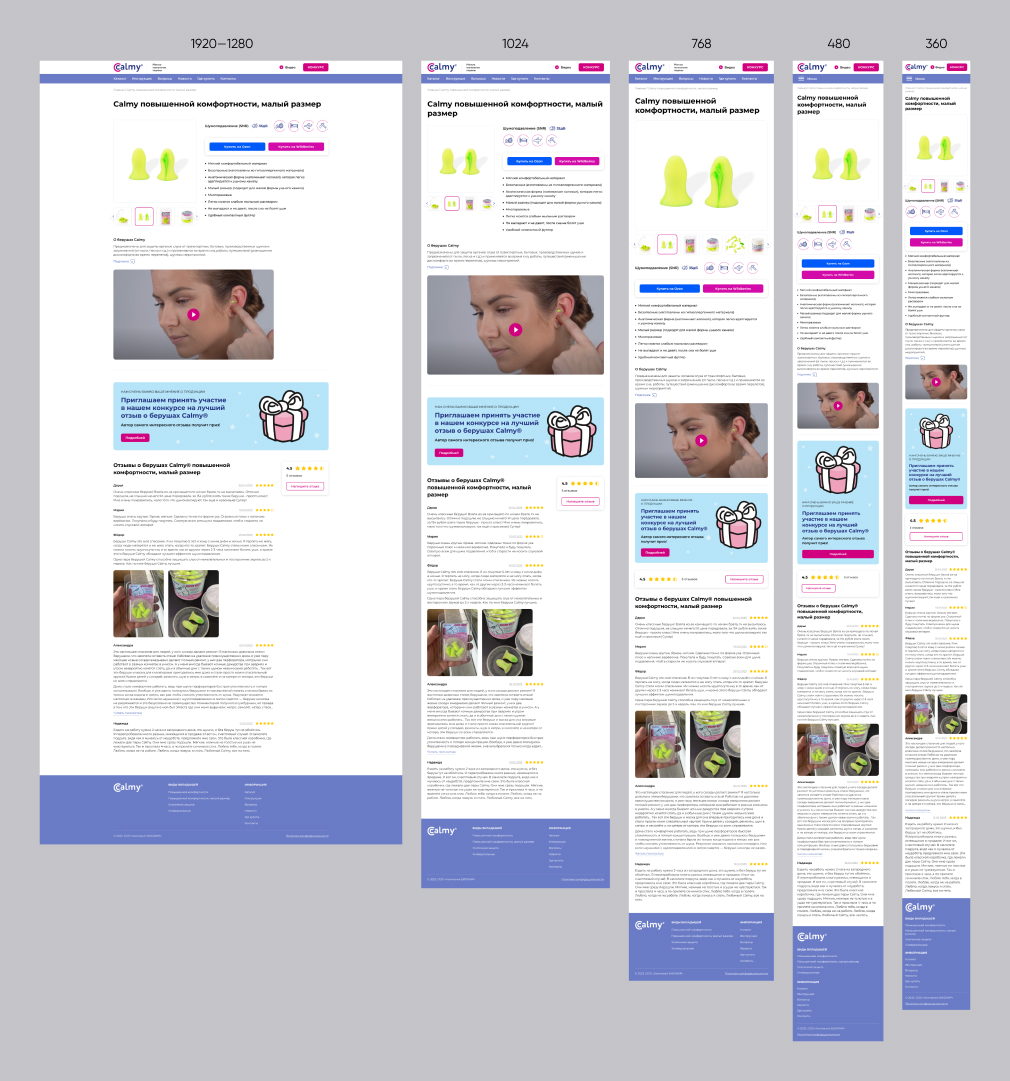
Пример полного варианта (ПК + 4 адаптива)

Какой вариант выбрать?
Если затрудняетесь с выбором, я могу порекомендовать подходящий вариант в зависимости от конкретных особенностей вашего проекта. Ведь чем проще интерфейс, тем легче его адаптировать, тем меньше точек перехода потребуется делать. И наоборот, чем сложнее интерфейс, навороченнее макет, тем более тщательно потребуется продумать адаптацию и предусмотреть больше точек перехода (больше адаптивных макетов нарисовать).
