Обращение к верстальщику
Прочитайте, пожалуйста, этот текст. Понимание важных нюансов позволит вам упростить свою работу и минимизирует правки от заказчика.
Восприятие дизайна во многом зависит от сбалансированности всех элементов. Чтобы сайт выглядел аккуратно и гармонично я тщательно вымеряю все размеры и расстояния в макете. Поэтому недопустимо верстать на глаз и задавать произвольные размеры элементов. Иначе баланс нарушится и готовый сайт будет восприниматься заметно хуже оригинал-макета.
Итак, важные моменты на которые стоит заострить внимание.
1. Колоночная система
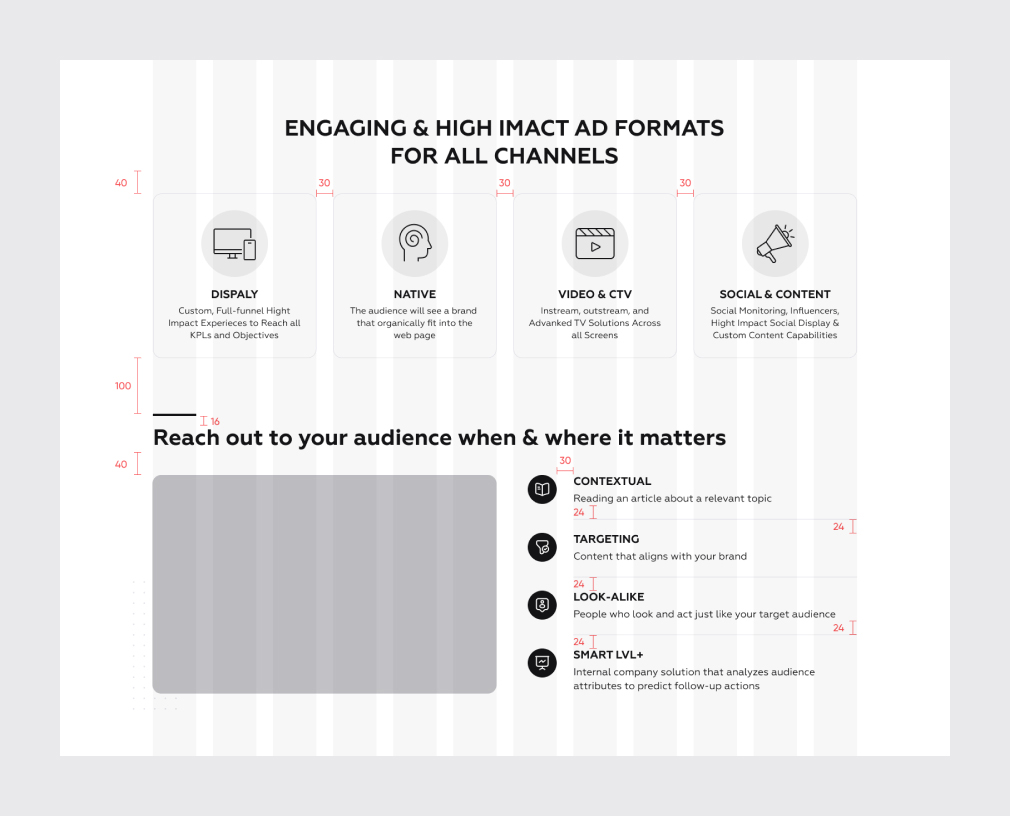
Включите колонки в макете и обращайте внимание на позиционирование элементов. Почти все элементы выровнены по колонкам (кроме случаев когда это нецелесообразно). Иногда используется дополнительная колоночная система (также включается в Figma). Проверяйте расстояние между элементами и используйте аналогичное выравнивание в своей верстке.

2. Размеры блоков и отступы
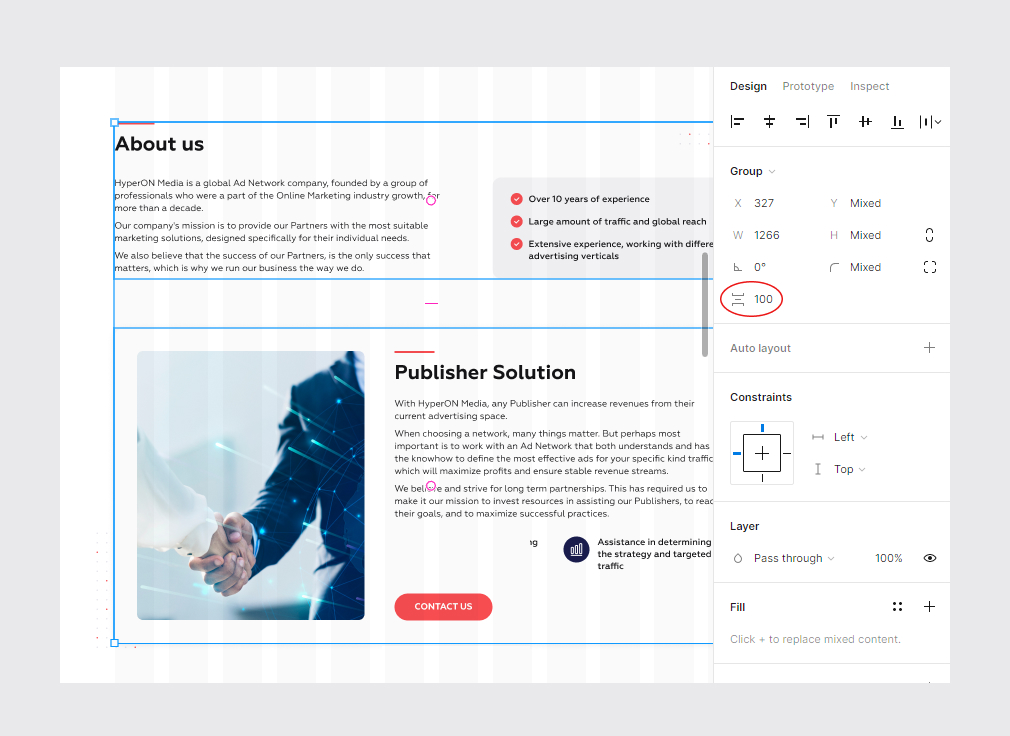
Все размеры я задаю четко. Образую определенную иерархическую структуру. Поэтому важно размеры и отступы соблюдать. Расстояния удобно смотреть в правой панели, выделив два объекта.
Например, отступы между секциями проверяются так:

Если перед вами компонент или Auto Layout, смотрите его параметры также в правой панели. Auto Layout и компоненты — наиболее важные элементы, в них размеры точно не случайные.
3. Шрифты и типографика
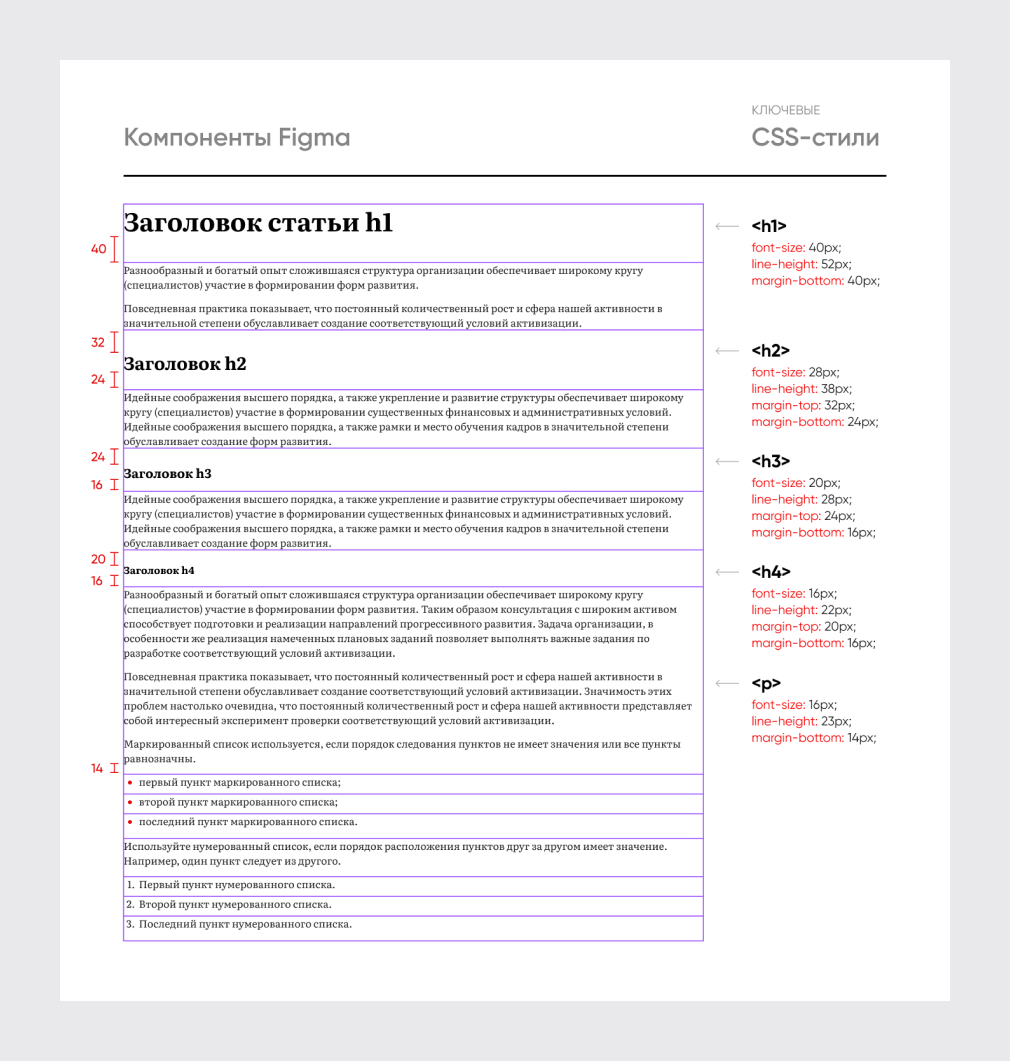
В дизайне я большое внимание уделяю типографике. Подбираю разную жирность шрифта, кегль, междустрочный интервал, использую черный и серый цвета и т.д. Это все делается для удобной читаемости и приятного внешнего вида текста.
Важно не нарушать настройки шрифта. И еще, обратите внимание, что в адаптивных версиях размеры некоторых шрифтов уменьшаются.
Пример текстовых стилей:

4. Умение делать адаптив
Из-за экономии бюджета на дизайне клиент не всегда заказывает весь комплект адаптивных версий. Например, заказывают версию для ПК – 1920 px и только одну мобильную версию – 360 px. А ведь сайт должен иметь еще несколько промежуточных состояний. Например: 1280, 1024, 768, 480 px (брейкпоинты зависят от дизайна).
Если у вас есть полный комплект макетов, то проблем с адаптацией верстки не должно возникнуть. А если только два макета или вообще один, то получается, вам придется верстать адаптив на свое усмотрение.
Как раз в этом случае и потребуется ваше умение делать аккуратную верстку на глаз и некоторые дизайнерские навыки, чтобы самостоятельно продумывать как лучше адаптировать блоки. (Либо попросите клиента заказать дополнительные макеты).
5. Сброс CSS-стилей до начала верстки
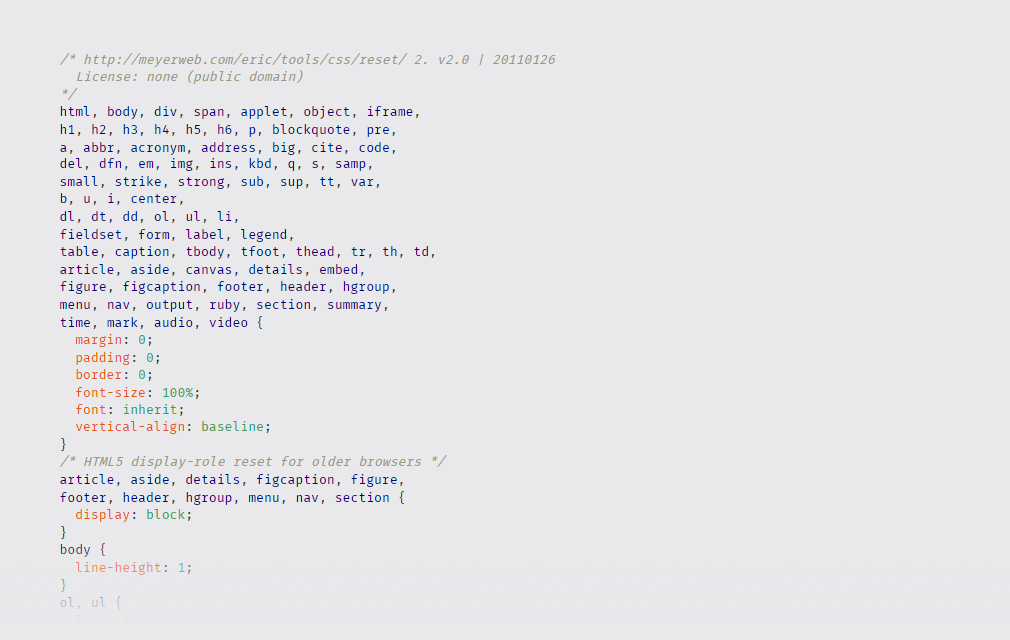
Для обеспечения совместимости с разными браузерами обязательно сбрасывайте CSS-стили в начале кода, чтобы они начинались с одинаковой базы.
Каждый браузер имеет свои собственные стили по умолчанию для различных элементов. Если стили не сбрасывать, это будет усложнять настройку верстки, так как стили по умолчанию будут накладываться на ваши параметры стилей и вам будет сложнее обеспечить соответствие верстки макету.
Один из популярных кодов для сброса стилей принадлежит Эрику Мейеру. Зайдите на его сайт, скопируйте код и вставьте его в верхней части своего файла. Или скачайте у меня файл с этим фрагментом.

6. Принцип разумности
В заключении добавлю, что я, конечно, тоже могу где-то ошибиться в макете. В этом случае, если моя ошибка очевидная, нужно руководствоваться логикой. Например, если везде расстояния между карточками по 30 px, а в одном месте получилось 28 px, логично, что это случайность и нужно делать все единообразно.
При сомнениях, а также если у вас возникнут любые вопросы по макету, предложения по оптимизации или несогласие с некоторыми решениями – пишите мне напрямую, не стесняйтесь. Я либо дам разъяснения, почему важно делать именно так, либо (в случае ошибки) бесплатно исправлю макет.
